ブログ運営をしていると、
<head> タグにコードを貼り付けてください
と言われることがよくあります。
例えばこんなとき。
- グーグルアドセンス申請
- グーグルアナリティクス設定
- サーチコンソール設定
ブログ初心者のかたは<head> タグがどこにあるかもわからないと思います。
そこで、この記事では初心者のかたでもわかるように
<head> タグにコードを貼り付ける3種類の方法をご紹介します。
- 専用エリアに貼り付ける
- プラグインを使用する
- テーマファイルに貼り付ける
※この記事はWordPressをお使いのかた向けの内容となっております。
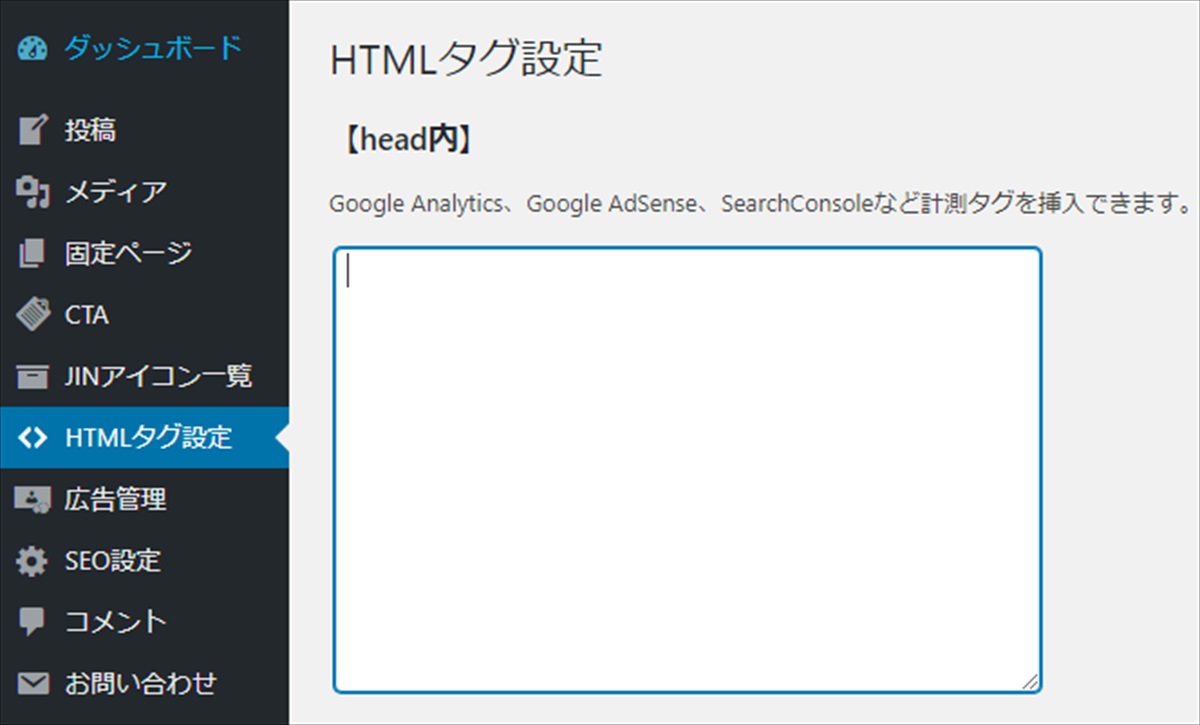
方法①:専用の<head> タグエリアに貼り付ける

ワードプレスでブログを書くとき、初めにテーマを選びますよね。
テーマにはいろいろ種類があるのですが、なかには上の画像のように
<head> タグエリアが用意されているものがあります。
このエリアがある場合はエリア内にコードを貼り付ければOKです。
初心者にはうれしい仕様ですね。
※画像はJINというテーマの<head> タグエリアです。
※コードを貼り付ける場所はテーマによってちがいます。
※このような貼り付け場所がないテーマもあります。
余談ですが、JINはカンタン操作でキレイなサイトができるので
初心者のかたにオススメです!
方法②:プラグインで<head> タグに貼り付ける

<head> タグにコードを貼り付けられるプラグインはたくさんありますが、
ここでは【Insert Headers and Footers】をご紹介します。
- 有効インストール数: 1百万以上なので信頼度が高い
- 最終更新: 3か月前なので比較的新しい
- 最新のWordPressバージョンで未検証
(2020年5月現在)
インストール&有効化
「プラグイン」の新規追加で画面右上の検索窓に
【Insert Headers and Footers】と入力して検索

【Insert Headers and Footers】が表示されるので
「今すぐインストール」を押してインストール⇨有効化する
これで【Insert Headers and Footers】がつかえるようになりました。
<head> タグにコードを貼り付け
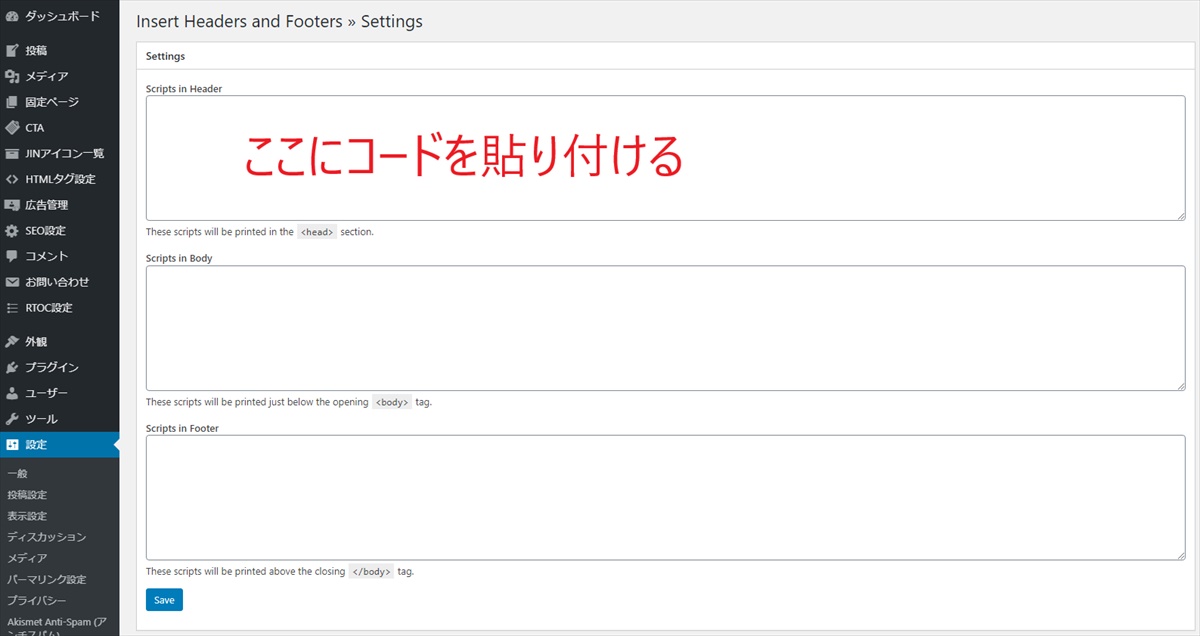
画面左メニューの設定から「Insert Headers and Footers」を選択
「Scripts in Header」にコードを貼り付ける

青い「Save」ボタンを押して完了です。
これで<head> タグにコードを貼り付けることができました。
ちなみに、この方法で<head> タグにコードを貼り付けすると、
テーマを替えても貼り付けたコードが消えないメリットがあります。
※たくさんプラグインを入れすぎると
サイトの表示速度が遅くなったりするので注意が必要です。
方法③:ヘッダーファイルに貼り付ける

この方法は、プログラムを直接編集するようなやり方なのでちょっと難易度が高いです。
テーマヘッダー(header.php)というファイルにコードを直接貼り付けます。
ステップ①:header.phpがあるか確認
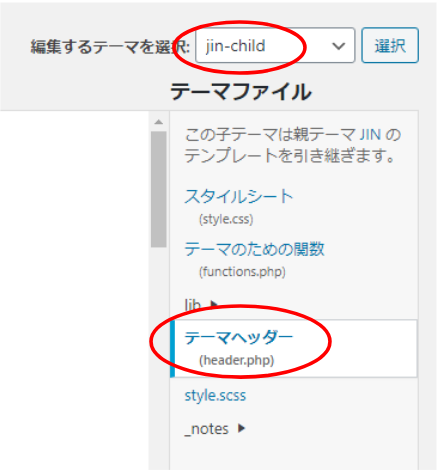
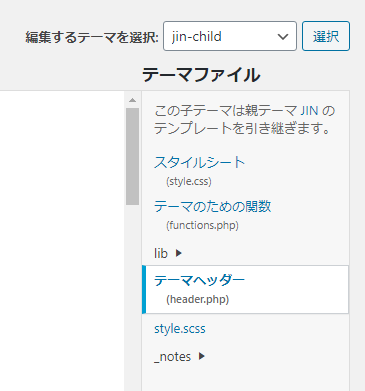
・メニューの「外観」⇨「テーマエディター」⇨「編集するテーマを選択」で
子テーマを選択する。(JINの場合はjin-child)
・右のテーマファイル一覧にheader.phpがあるか確認してください。

・テーマファイル一覧にheader.phpがある場合はステップ③に、
ない場合はステップ②にすすんでください。
ワードプレスには親テーマと子テーマがありますが、
親テーマのファイルは編集しないようにしましょう。
親テーマを編集してはダメな理由
- 親テーマがアップデートされると、編集した内容がきえてしまう。
- 親テーマを編集すると、ページが正しく表示されないなどの不具合が出る可能性がある。
ステップ②:親テーマのheader.phpを子テーマにコピーする
子テーマにheader.phpがない場合は、
親テーマのheader.phpを子テーマにコピーします。
方法はいくつかありますが、ここではエックスサーバー
![]() で操作する方法をご紹介します。
で操作する方法をご紹介します。
![]()
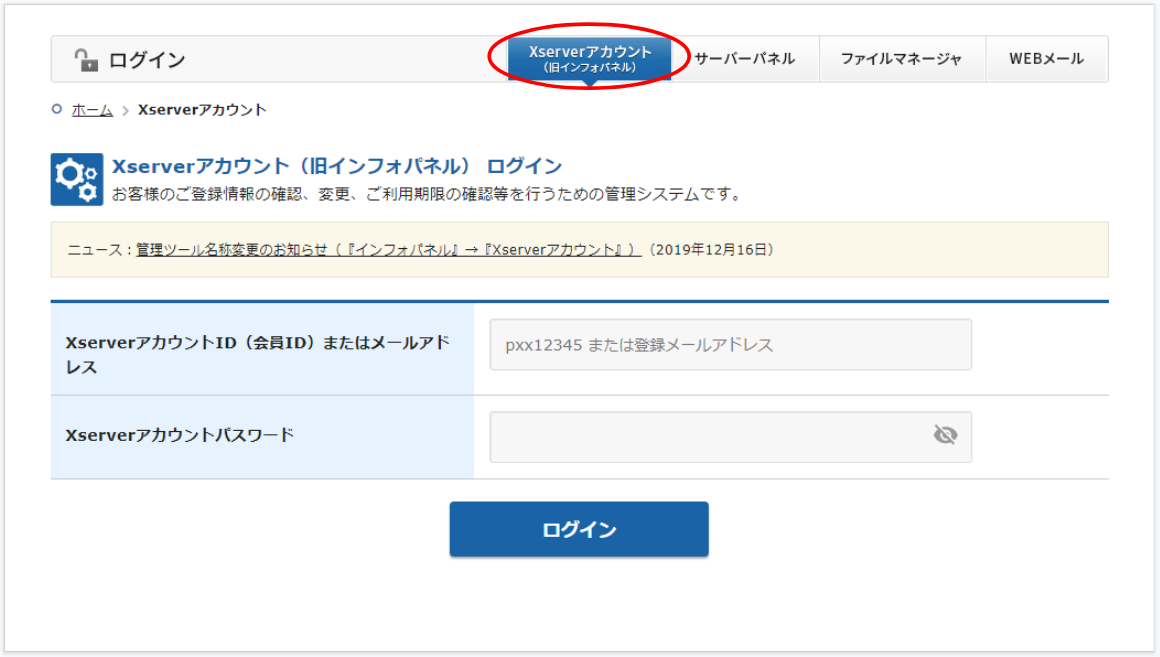
手順①:Xサーバーにログイン
サーバーパネルではなく、Xserverアカウントにログインしましょう。

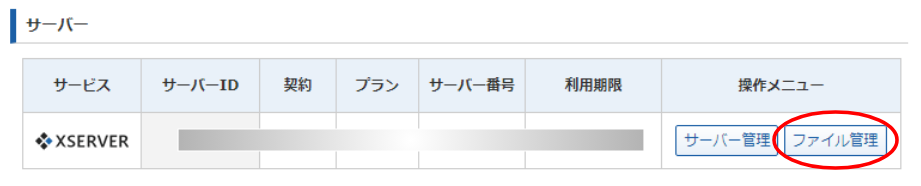
手順②:画面下のほうにある、下記のファイル管理をクリック

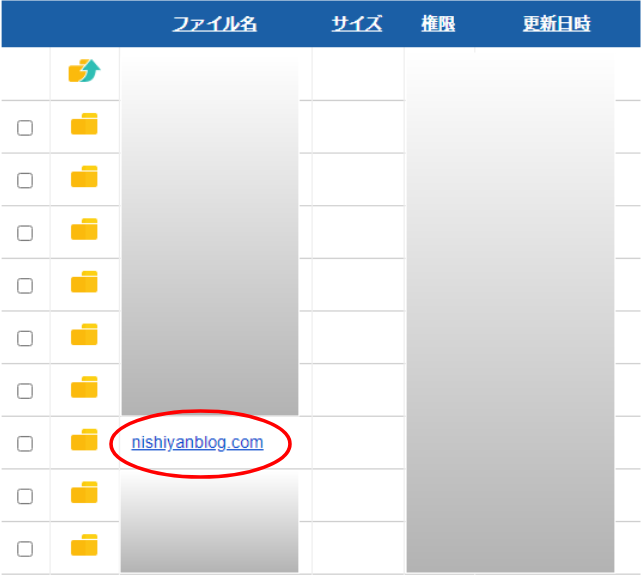
手順③:ブログドメインのフォルダをクリック

手順④:つぎの順番通りにフォルダをクリック
「public_html」⇒「wp-content」⇒「themes」⇒親テーマのフォルダをクリック
親テーマのheader.phpが表示されます。
※テーマがJINなら親テーマフォルダは「jin」です。

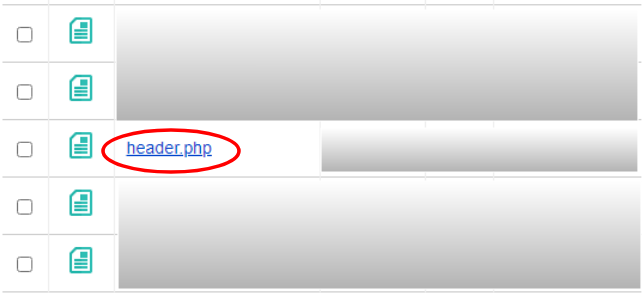
手順⑤:親テーマのheader.phpをパソコンにダウンロード
header.phpをクリックするとパソコンにダウンロードされます。
手順⑥:子テーマにアップロード
Xサーバーのheader.phpをクリックした画面から一つ戻り
子テーマのフォルダをクリックします。
※テーマがJINなら子テーマフォルダは「jin-child」です。
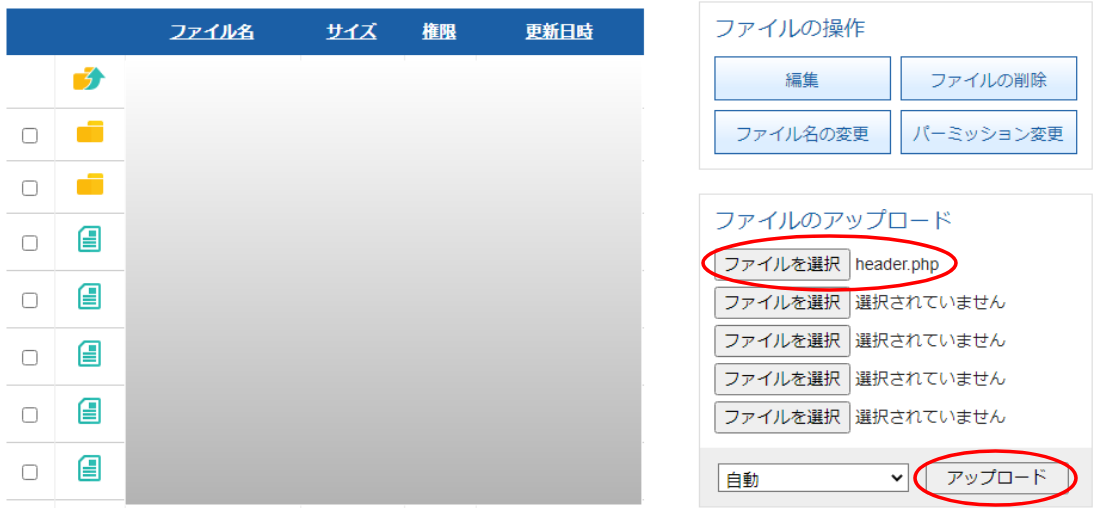
すると下記の画面になるので「ファイルを選択」で先ほどダウンロードした
header.phpを選択し「アップロード」をクリックします。

これで親テーマのheader.phpを子テーマにコピーできました。
ちゃんとコピーされているか確認してみましょう。
WordPressメニューの「外観」⇒「テーマエディター」と進み、
子テーマを選択したとき画面右側にheader.phpがあればOKです。

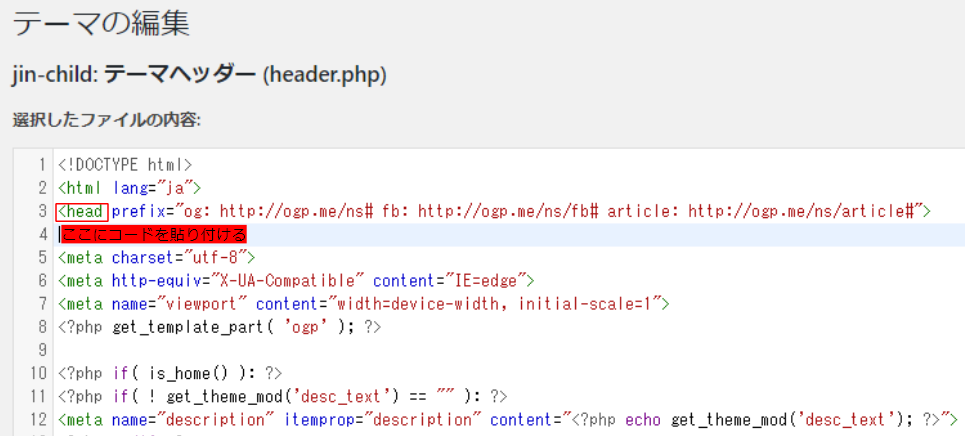
ステップ③:コードの貼り付け

子テーマのheader.phpが確認出来たら、そのままコードを貼り付けます。
コードは<head> のすぐ下に貼り付けましょう。
画像のようにheadタグが長いパターンのときは<head ~~~>で一つの文です。
文の途中にコードを貼らないように気を付けてください。
編集がおわったら「ファイルを更新」をクリックします。
これでheader.phpにコードを貼り付ける作業は終了です。
もしまちがえても元に戻せるように、
作業前に必ずバックアップをとりましょう。
<head> タグにコードを貼り付ける方法まとめ

<head>タグにコードを貼り付ける方法3パターンをご紹介しました。
プラグインはたくさん入れすぎないことや、親テーマは編集しないことなど
お気をつけください。
Google AdSense・Google Analytics・Search Consoleの設定などに
この記事がお役に立てばうれしいです。