こんにちは、にしやんです。
今回はWordPressテーマ『JIN』のカスタマイズ方法をご紹介します。
設定変更するときにわかりやすいように、ヘッダーやフッターなど
エリアごとに設定方法をまとめました。
この記事が、これからレイアウト変更をしようと思っているかたの
お役に立てればうれしいです。
デザインの着せ替え機能

ワードプレステーマJINはオシャレな見本デザインがたくさんあり、
カンタンにそのデザインに着せ替えることができます。
見本デザインや着せ替え方法は公式HPをご覧ください。
当ブログは試しにDemoSite7に変更してみました。
※着せ替えたあと結局いろいろいじってしまったので、
着せ替えた意味があまりなかったですが、、、
着せ替えをすると「カスタマイズ」の「追加CSS」が上書きされて
しまうので着せ替え前に必ずバックアップを取りましょう。
また、着せ替え後に意外な場所が変わっていたりするので
(ページ下のプライバシーポリシーが非表示になっているなど)
変更前のトップページや記事ページのキャプチャも取っておくと安心です。
カラーのカスタマイズ

『JIN』は色々な部分のカラーをカスタマイズできます。
カラーに関するメニューがたくさんあるので
色が変化する場所を表にまとめました。
「カスタマイズ」⏩「カラー設定」で下記のメニューが表示されます。
| メニュー | 色が変化する場所 |
|---|---|
| テーマカラー | 見出し、サイドバー、タグ、ショートコードの付箋など |
| アクセントカラー | アイキャッチ画像のカテゴリ表示、箇条書き時の先頭の点など |
| 背景色 | トップページや個別ページ |
| ヘッダーの背景色 | ヘッダーエリア |
| タイトルの文字色 | ヘッダータイトル(記事のタイトルには影響しない) |
| メニューの文字色 | ヘッダーのメニュー |
| メニューの背景色 | メニュー(スミマセン、どの場所の色が変化するか確認できませんでした) |
| SNSボタンの色 | ヘッダーのSNSボタン |
| フッターの文字色 | フッターエリアの文字色と背景色 |
| フッターの背景色 | |
| リンクの色 | リンク(クリックすると他ページにジャンプするところ) |
| リンクにマウスを合わせた時の色 | サイドバーなどの各項目にマウスを合わせたとき |
| サイト内の文字色 | 記事のタイトルや本文、アイキャッチ画像下の説明文 |
| スマホ専用メニューの文字色 | スマホヘッダーメニューの文字色と背景色 |
| スマホ専用メニューの背景色 | |
| インフォメーションバーの背景色 | ヘッダーに設置できるインフォメーションバー |
| 記事中のアイコンの色 | 画面左ワードプレスメニューの「JINアイコン一覧」のアイコン |
ヘッダーのカスタマイズ

ヘッダーを設定するメニューはたくさんあるので、順番に解説します。
ヘッダーのデザイン
まずはヘッダーの大まかなデザインを決めましょう。
「カスタマイズ」⏩「サイトデザイン設定」⏩
| ヘッダーデザインの選択 | スタイル1〜11から選択 |
|---|---|
| グローバルメニュー(ヘッダーのメニュー)のデザイン選択 | パターン1、パターン2から選択 |
| 【PC用】グローバルメニューの文字サイズ | 半角数字と単位(px)で入力 |
ヘッダー画像を設置する場合は、
「カスタマイズ」⏩「ヘッダー画像設定」で画像やリンク先など詳細を設定します。
ヘッダーの詳細設定
その他のヘッダー設定は下記の手順で行います。
「カスタマイズ」⏩「ヘッダー設定」
| ヘッダー全体の表示選択 | 表示/非表示 |
|---|---|
| サイトロゴ | ロゴ画像の設定 |
| サイトロゴのaltタグ設定 | ロゴ画像の説明文 |
| ロゴとフレーズの文字サイズ調整 | ロゴやフレーズの大きさ設定 |
| ロゴとフレーズの上下の余白 | 半角数字で入力 |
| 検索ボックスの表示選択 | 表示/非表示 |
| SNSアイコンの表示選択 | 表示/非表示 |
| 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整 | ロゴやフレーズの大きさ設定 |
| インフォバーに表示する文字 | インフォメーションバーに表示する文字を入力 |
| インフォバーのリンク先URL | インフォメーションバーをクリックしたときのリンク先 |
インフォメーションバーとは、ヘッダーに表示されるバーです。

スマホスライドメニュー
スマホのヘッダーに表示するスマホ専用のスライドメニュー。
設定方法は、公式HPをご参照ください。
SNS設定(OGP)
SNS設定とはTwitterやFacebookなどの設定です。
設定するのはブログがSNSでシェアされたときの情報など。
ヘッダーに表示するSNSマークの設定もここでします。
設定方法は公式HPでわかりやすく解説されていますのでご覧ください。
トップページのカスタマイズ

トップページのカスタマイズは
- ピックアップコンテンツ
- コンテンツマガジン
- その他のトップページカスタマイズ
の順番で解説します。
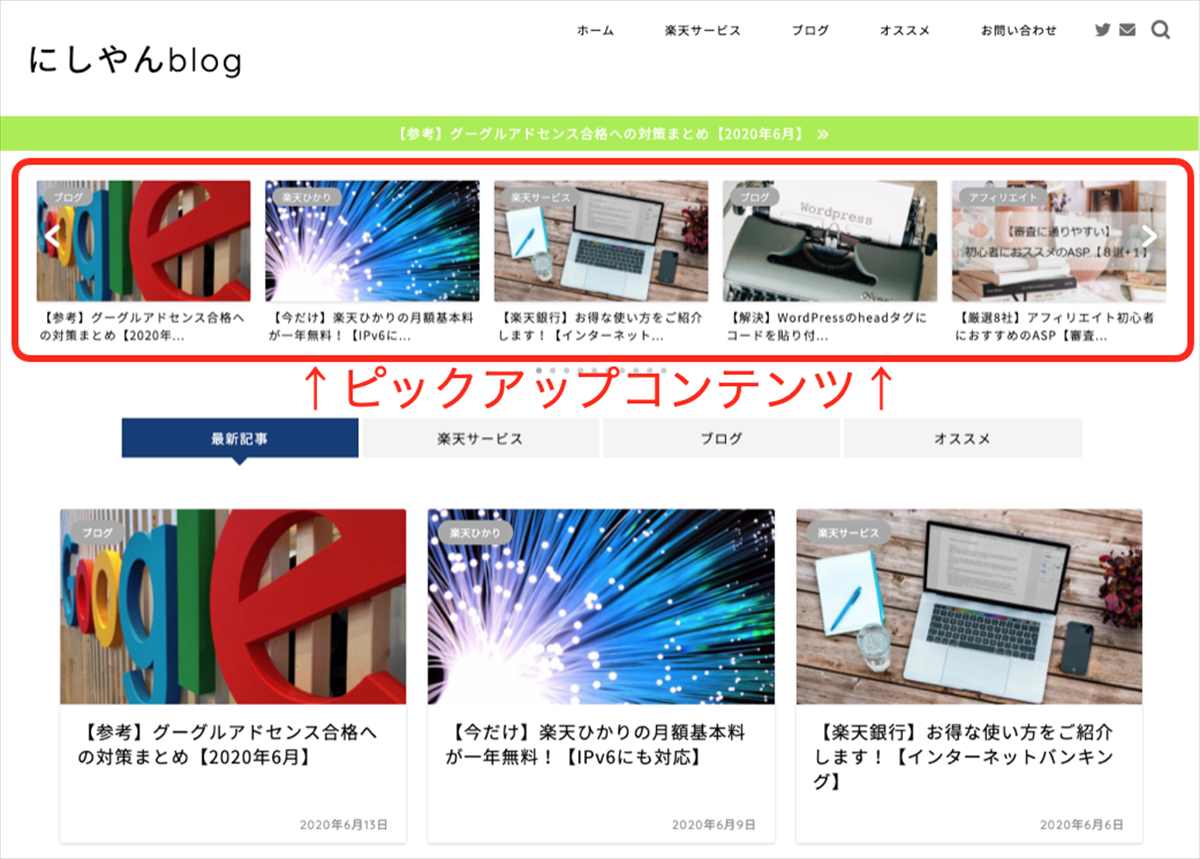
ピックアップコンテンツ

ピックアップコンテンツとは、ヘッダーの下に記事などを表示する機能です。
作成手順は、公式HPを参照してください。
ピックアップコンテンツをトップページだけでなく、個別ページにも表示させるには
「カスタマイズ」⏩
「トップページ設定」⏩
「ピックアップコンテンツの下層ページ表示選択」⏩
「下層ページにも表示させる」を選択
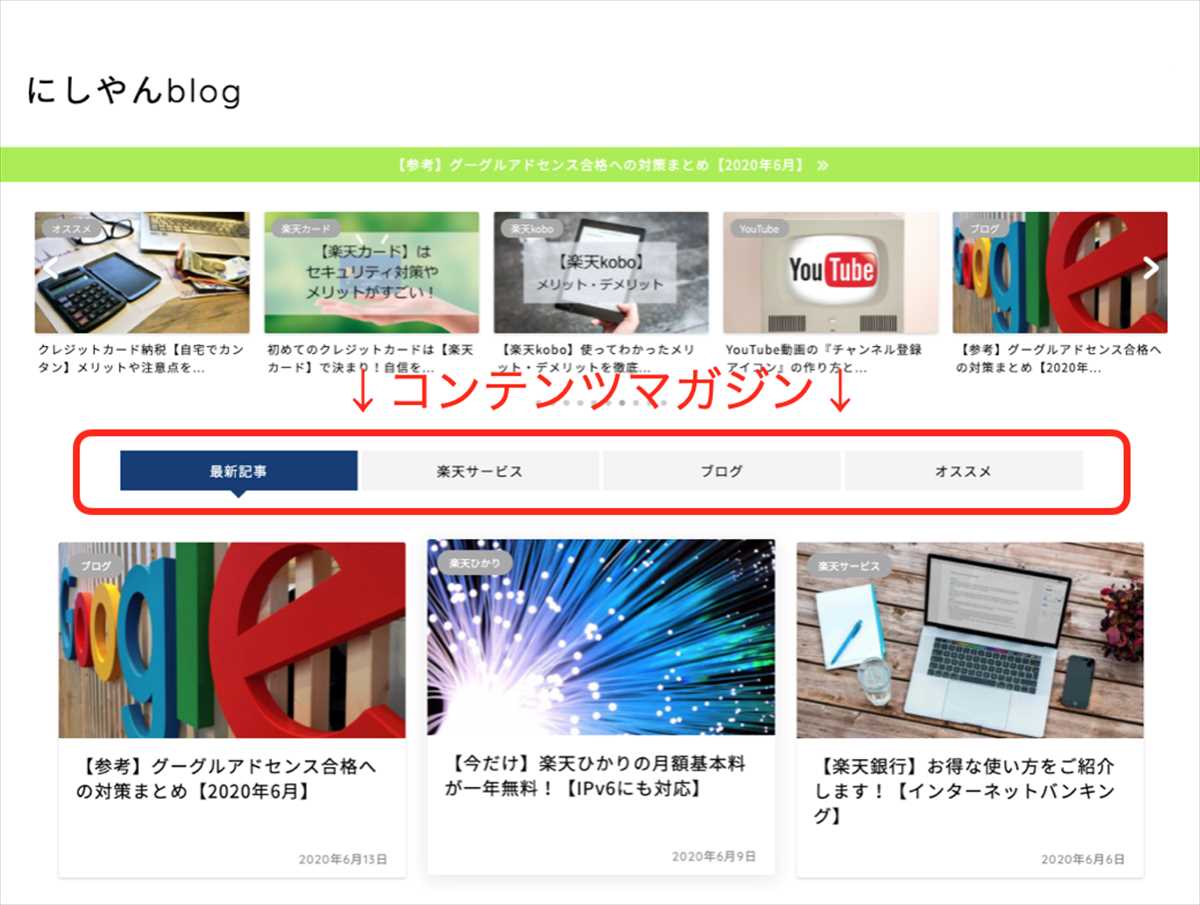
コンテンツマガジン

コンテンツマガジンとは、トップページの記事一覧の上にタブを設置し
タブごとにカテゴリー分けして表示する機能です。
設定方法
「カスタマイズ」⏩「トップページ設定」⏩
「トップページの記事一覧に表示させるカテゴリーID」にカテゴリーIDを入力。
するとカテゴリー名と同じタイトルのタブが設置されます。
※カテゴリーIDが一つも入力されないとコンテンツマガジン(タブ)は非表示。
※カテゴリーIDが複数あるときは半角のカンマ(,)で区切りましょう。
※最新記事の文言変更や最新記事一覧から除外するカテゴリーの設定もできます。
カテゴリーIDは、ワードプレス メニューの
「投稿」⏩「カテゴリー」で確認できます。
その他のトップページカスタマイズ
トップページのレイアウトや記事一覧デザインを変更できます。
「カスタマイズ」⏩「トップページ設定」⏩
| トップページのレイアウト選択 | 1カラム(サイドバーなし)/2カラム(サイドバーあり) |
|---|---|
| トップページの記事一覧デザイン選択 | マガジンスタイル(スマホ2カラム) |
| マガジンスタイル(スマホ1カラム) | |
| ベーシックスタイル |
「トップページのレイアウト選択」を1カラムにすると、
「トップページの記事一覧デザイン選択」をベーシックスタイルにしても
マガジンスタイルで表示されます。
サイドバーのカスタマイズ
サイドバーのデザインをカスタマイズできます。
カスタマイズ⏩サイトデザイン設定⏩サイドバーデザインの選択
サイドバーに表示させる項目はワードプレスメニューの
「外観」⏩「ウィジェット」から設定できます。
記事エリアのカスタマイズ

記事エリアで設定できる項目は以下のとおりです。
- 記事エリアのデザイン
- 見出しのデザイン
- ボックスデザイン
- ボタンデザイン
記事エリアのデザイン
記事エリアの枠線の有無の設定
「カスタマイズ」⏩「サイトデザイン設定」⏩「記事エリアのデザインの選択」
- スタイル1⇨枠線あり
- スタイル2⇨枠線なし
その他詳細設定は
「カスタマイズ」⏩「記事のデザイン設定」
から行います。
| 文字サイズ | XL、L、M、S、XSから選択 |
|---|---|
| 文字サイズ(スマホ) | XL、L、M、S、XSから選択 |
| マーカー1の色 | 色を選択 |
| マーカー1の太さ | 細め、普通、太め |
| マーカー2の色 | 色を選択 |
| マーカー2の太さ | 細め、普通、太め |
| CTAの背景色 | それぞれ色を選択※CTAとは記事下部の注目エリア |
| CTAの文字色 | |
| 関連記事の表示形式 | スライドスタイル、ベーシックスタイル、マガジンスタイル(2カラム)、マガジンスタイル(3カラム)から選択 |
| 関連記事の見出し | 好きな文字を入力(入力しないと関連記事のアイコンも表示されない) |
| 関連記事の表示件数 | 半角数字で入力 |
| その他の詳細設定 | |
| 記事に自動で挿入されるアイキャッチ画像を非表示にする | 記事の最初に表示されるアイキャッチ画像 |
| 記事のコメントを表示する | 記事下にコメント枠を表示できる |
| SNSボタンを表示しない | 記事上部と下部のSNS横並びボタン |
| ページ上部のSNSボタンのみを表示しない | 上部のSNSボタンのみ表示しないで下部のボタンは表示させる |
| 記事下の「次の記事」「前の記事」を非表示にする | 不要な場合は非表示にできる |
| 記事下の関連記事を非表示にする | 不要な場合は非表示にできる |
見出しのデザイン
H2やH3など見出しのデザインは
「カスタマイズ」⏩「見出しデザイン設定」
で設定できます。
H2は10パターン、H3は7パターン、H4は4パターンと豊富です。
ボックスデザイン
記事で使うボックスの色やタイトルの設定。
「カスタマイズ」⏩「ボックスデザイン設定」
- 太枠線ボックスの色
- 太点線ボックスの色
- 2重線ボックスの色
- 細枠背景色ボックスの色
- 細点線背景色ボックスの色
- 背景色ボックスの色
- 太枠背景色ボックスの色
- 左線ボックスの色
- 端折れボックスの色
- タイトル付きボックスの色
- 枠ありタイトル付きボックスの色
- タブ付きボックスの色
- 小さいタイトル付きボックスの色
- あわせて読みたいボックスの色
- ポイントボックスの色
- ポイントボックスのボックスタイトル
- 注意点ボックスの色
- 注意点ボックスのボックスタイトル
- 良い例ボックスの色
- 良い例ボックスのボックスタイトル
- 悪い例ボックスの色
- 悪い例ボックスのボックスタイトル
- 参考ボックスの色
- 参考ボックスのボックスタイトル
- メモボックスの色
- メモボックスのボックスタイトル
ボタンデザイン
記事で使うボタンの色やデザインの設定。
「カスタマイズ」⏩「ボタンデザイン設定」
| ボタンデザイン | マテリアルデザイン、フラットデザイン、立体デザインから選択 |
|---|---|
| 色ボタン1の色 | 色を選択 |
| 色ボタン2の色 | 色を選択 |
| カスタムボタン1の色 | 色を選択 |
| カスタムボタン1の【丸み】を調整 | 角の丸みを半角数字で入力 |
| カスタムボタン1の【横幅】を調整 | 半角数字と単位(%)で入力 |
| カスタムボタン1の【高さ】を調整 | ボタン文字の上下の余白を半角数字と単位(px)で入力 |
| カスタムボタン2 | カスタムボタン1と同様の設定 |
フッターのカスタマイズ

フッターもお好みに設定が可能です。
フッターのデザイン
「カスタマイズ」⏩「サイトデザイン設定」⏩
| フッターデザインの選択 | スタイル1、スタイル2 |
|---|---|
| フッターのカラム選択 | 4カラム、3カラム |
フッターに表示させる項目はワードプレスメニューの
「外観」⏩「ウィジェット」から設定しましょう。
プライバシーポリシーなどの設定
フッターのプライバシーポリシーなどを表示する設定です。
「カスタマイズ」⏩「フッター設定」⏩
- フッターの表示項目の選択
- フッターの項目【左】のテキストを変更
- フッターの項目【左】のリンクを変更
- フッターの項目【右】のテキストを変更
- フッターの項目【右】のリンクを変更
- スマホサイドメニューのボタンテキスト
スマホフッターメニュー
スマホスライドメニューと同じような手順で作成できます。
設定方法は公式HPをご参照ください。
『JIN』のデザインカスタマイズまとめ

今回は基本的なデザイン変更方法をご紹介しました。
他にも設定できる項目はあるので、メニューを隅々までチェックして見てください。
とはいえ、あまり凝りすぎると終わらなくなってしまうので注意です!